あけましておめでとうございます。今年もよろしくお願いします。
さて、今回は(N番煎じが否めませんが)VS Codeとtextlintを使って文章校正(誤字やスペルミスや禁止Wordの指摘)を楽にしようという内容の記事です。
本当は2021年の目標などを書きたかったのですが、また後日ということで。
記事を書くまでの背景
急いでいる方は次の見出しまで読み飛ばしてしまって大丈夫です。
ここ半年ほど、仕事で後輩の書いた文章のレビューをする機会が増えました。
レビュー時に本当は「こうしたら、読みやすい文章になるんじゃないか?」的なアドバイスをしたいのですが、
誤字脱字やスペルミスや禁止Wordを使用している等の指摘で時間を取られてしまい、なかなかできずにいました。
レビューの時間も多い時は2〜3時間かかるため、レビュワーもレビュイーも結構な負担になっていたと思います。
そのことを知人に相談したところ、「textlintを使えば、負担は減るのではないか?」と助言をもらいました。 そこで、まずは私用のMacに導入してみることにしました。
前提条件
- macOS 10.15 Catalina
- VS CodeおよびHomebrewがインストールされていること。
textlintのインストール
まずはtextlintを動かすためにNode.jsをインストールします。今回はHomebrew経由で導入します。
インストールしたら、使用するNode.jsのバージョンを指定します。
|
|
次にtextlintおよびtextlintのルールセットをインストールします。
ルールセットは、文章を校正する時に使うルールの一覧のようなものです。校正対象の文章によっていくつか種類があります。
今回は、技術文書向けのtextlintルールプリセットを含め4種類のルールをインストールします。
|
|
インストールが完了したら、設定ファイル .textlintrc を作成します。
私は以下のように書きました。
|
|
prh.yml を使うことでルールを拡張できます。
今回はBitBucketのつづりを誤ると警告を出すルールを追加しました。
|
|
textlintの動作確認
textlintの動作確認をします。
事前に以下の内容が書かれた text.txt ファイルを作成します。
|
|
textlintを実行します。
|
|
いくつか、警告が出ました。
文章を修正して再実行します。
|
|
textlintを実行しても何も警告が表示されませんでした。
うまく動いてくれていそうです。
|
|
VS Codeに「vscode-textlint」をインストール
VS Codeでtextlintを実行してくれるように設定します。
と言っても簡単で、拡張機能「vscode-textlint」をインストールし、textlintをインストールしたプロジェクトを開けば完了です。
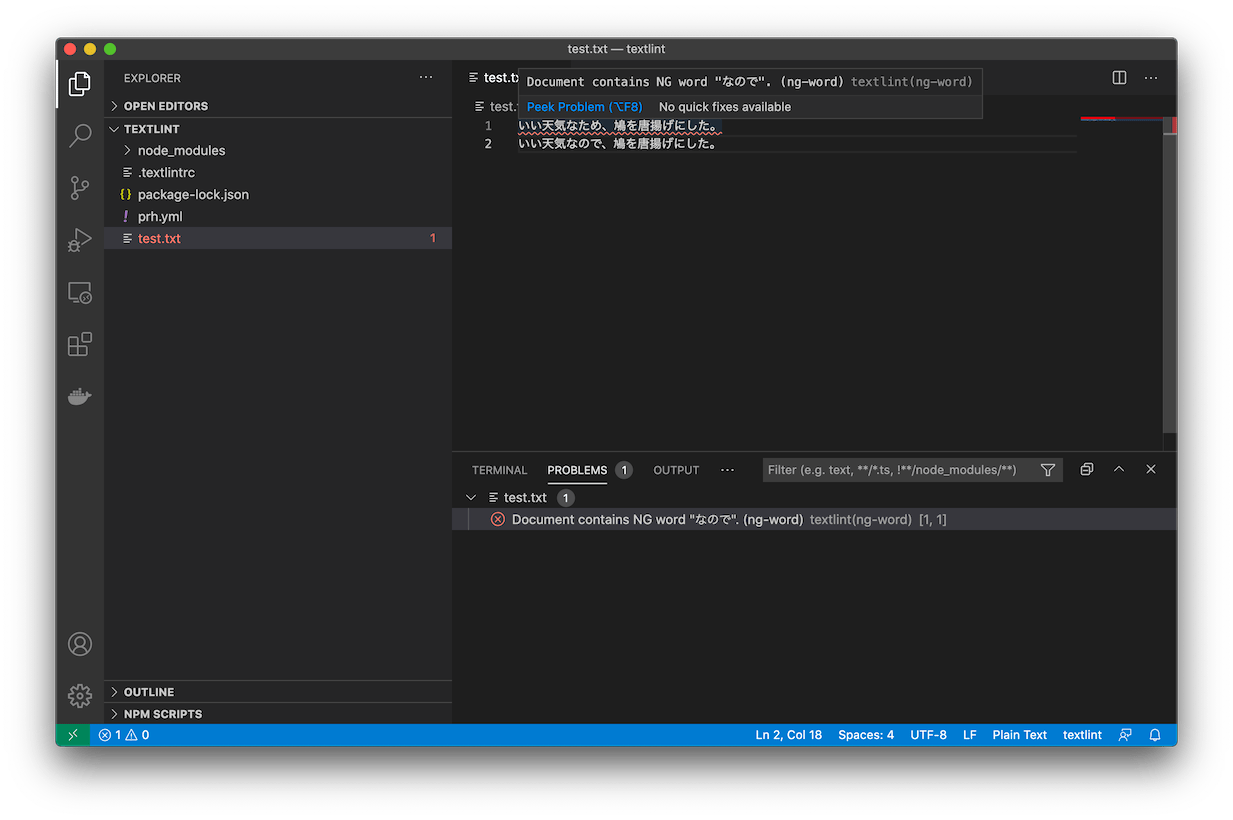
うまく動くと、以下の画像のように「問題」に警告が表示されます。

感想
textlintときいて取っ付きづらそうというのが第一印象でしたが、丁寧な日本語の記事がいくつもあり導入するところまではできました。 助かりました。
年々腰が重くなっているため、今年はもう少しノリで動くことを心がけても良いかもしれません。
textlintでレビューが楽になればいいな。楽になってくれ頼む。いや楽にするぞ。