国産の分散型SNSであるMisskeyを自分のサーバ(VPS)にインストールしたので、 その方法を忘れないように書いておきます。
NginxもMisskeyもDockerを使ってサクッと(30分くらいで)立ち上げます。
Misskeyとは
Misskey(読み方はミスキー)は、Mastodonのような短文投稿ができる分散型SNSの1つです。
開発者のsyuiloさんを中心に、オープンソースで開発されています。
基本的にMastodonと同じく、(Twitterのように)短文投稿ができます。
他にも以下のような機能があるようです。
- SlackやDiscordのように絵文字でリアクションができる。
- リッチで可愛いユーザーインターフェース。
- 豊富なテーマで配色やタイムタインの表示を変更できる。
- サイドバーにウィジェットという情報表示欄を追加できる。
- 一部のmarkdown記法を使える。
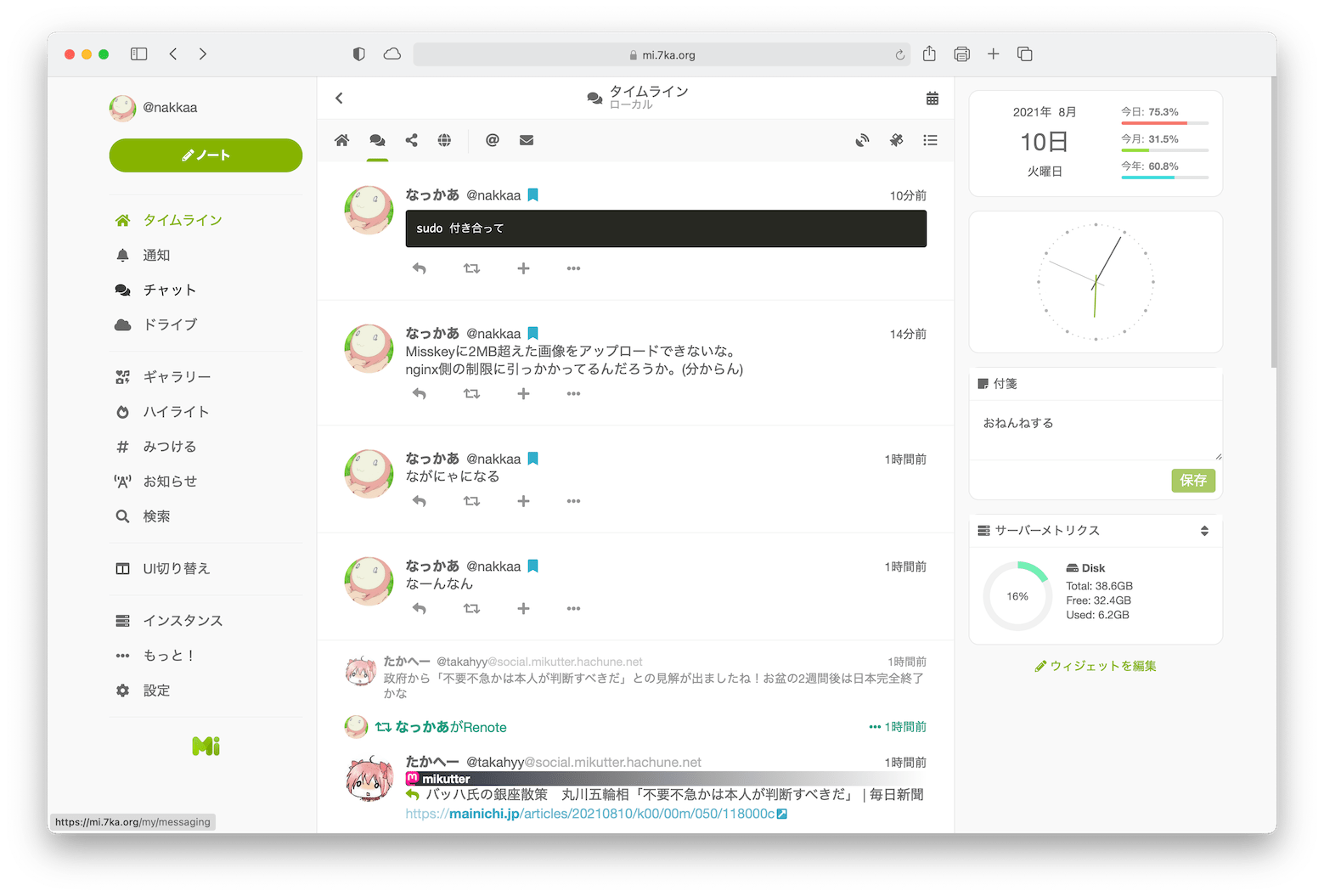
以下の画像は私が構築したMisskeyサーバ(かんなすきー)のものです。
左が各種メニューで真ん中がタイムライン、右側がウィジェットになります。

導入した経緯
元々はMastodonを構築しようと思っていたのですが、要求するマシンスペックが高いという話を聞き、もう少し軽量なソフトウェアがないか探していました。
次にPleromaを検討したのですが、英語のドキュメントが多くDockerで動かせるのか怪しかったため、気乗りしませんでした。
日本語のドキュメントが存在し、軽快に動くソフトウェアがないか探していたところ、Misskeyを見つけたため、試しに導入することにしました。
前提条件
今回使うサーバのスペックは以下の通りです。
v13になりメモリの使用量が増えたのか、メモリ2GBだとOOM Killerが発生するようになったため、スワップ領域はあったほうが良いです。
私はスワップ領域として2GBを設定しています。
- OS: Ubuntu 22.04
- CPU: 2コア
- メモリ: 2GB
- ディスク: 40GB
- Misskey: v13.x(latest)
DockerとDocker Composeは以下のページを参考にしてインストールしておきます。
- Install Docker Engine on Ubuntu | Docker Documentation
- Docker Compose のインストール — Docker-docs-ja 19.03 ドキュメント
Nginxをインストールする
私は一つのサーバに複数のサイトを構築することがあるため、Nginxをプロキシとしてインストールします。
今回はjwilder/nginx-proxyを使います。
また、サイトのHTTPS化のため、jrcs/letsencrypt-nginx-proxy-companion
も使います。
以下のような docker-compose.yml を用意して docker-compose up -d しておきます。
letsencrypt-nginx-proxy-companionを使って複数ドメイン名に無料SSL証明書を適用する - Qiita
を参考にしました。
|
|
docker networkが存在しない場合は作成する必要があります。
|
|
Misskeyをインストールする
前置きが長くなりましたが、Dockerを使ってMisskeyをインストールしていきます。
幸いなことに、MisskeyのレポジトリにはDockerを使ったインストール手順書があるため、
それに沿って読み進めていけばOKです。
Misskeyのダウンロード
git cloneでMisskeyのソースコードをダウンロードし、最新版にします。
|
|
設定ファイルの作成
default.ymlとdocker.envの2種類のファイルを用意します。
|
|
まずはdefault.ymlを編集します。以下の箇所を変更しました。
- user/pass: データベースのユーザ名とパスワードを設定する。
次にdocker.envを編集します。default.ymlで記載したデータベースのユーザ名とパスワードを記載します。
docker-compose.ymlの編集
当ブログではDocker imageを使う方法を記載します。簡単に起動ができbuild時間も不要になります。
buildを使った方法は公式ドキュメント
Dockerを使ったMisskey構築 | Misskey Hub
をお読みください。
次に一つ上の階層に移動し、docker-compose.ymlを編集します。
|
|
以下は、参考例です。
VIRTUAL_HOSTとLETSENCRYPT_HOSTには、先ほどのdefault.ymlのurlと同じものを指定します。
LETSENCRYPT_EMAILには、自分のメールアドレスを指定します。
|
|
編集を終えたら、以下のコマンドを実行してMisskeyを起動します。
|
|
urlにアクセスし、Misskeyのサイトが表示されれば、完了です。
お疲れ様でした。
感想
構築に半日くらいかかるかなと思ったら半時間でサクッと終わって感動してます。
MisskeyとDockerはすごい。
少人数(1〜10人程度)ならばDocker版でも十分だと感じます。
Misskeyの触り始めは、ボタンが色々あって混乱していました。
数日も経つとMastodonとは違った面白さがあるなと感じるようになりました。
Misskeyの今後が楽しみです。
ではでは。